
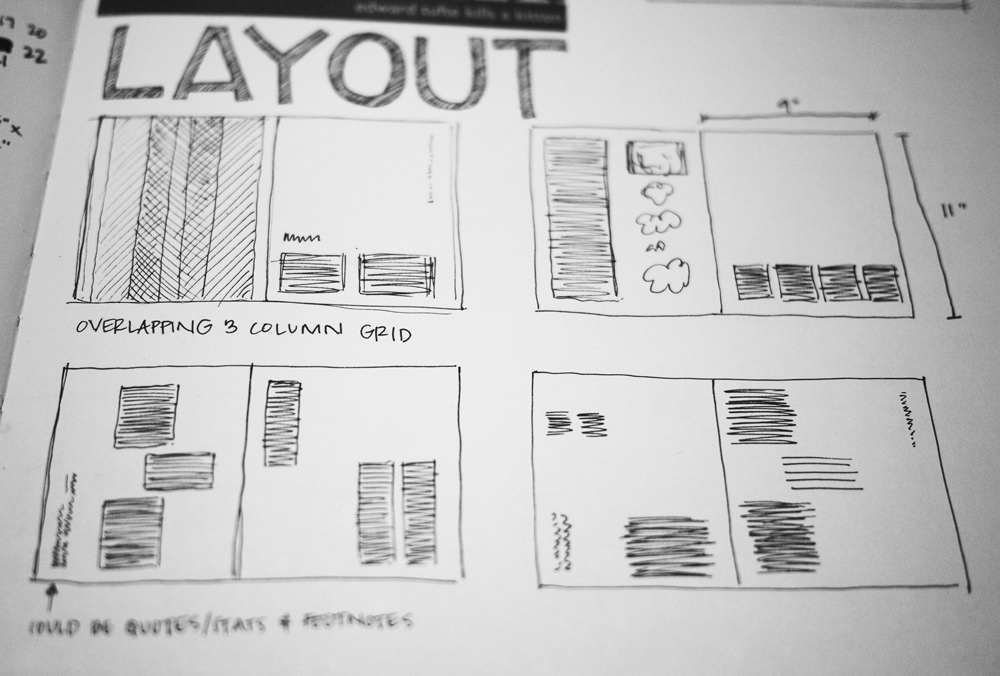
The Grid System: Building a Solid Design Layout
The Story of the Grid One of the easiest ways to achieve an organized design is to apply a grid system. It’s a tried and tested technique that first found favor in print layout. Low-tech and cheap, this is a great resource for you as a designer – consider it a top-ten tool in your office. Grids in interactive design can also help provide a consistent experience across multiple devices with different screen sizes. Users are happy when they see familiar features laid out as they would expect to find them.

æ‰“é€ åƒ¹æ ¼è¦ªæ°‘çš„ã€Œå®¢è£½åŒ–ã€ç¾©è‚¢
一般市售義肢ä¸ä½†åƒ¹æ ¼æ˜‚貴,外觀åˆå¤æ¿ï¼Œè®“部分身障人士排斥將它表露出來 近期國外工æ¥è¨è¨ˆå¸«William Rootåšå‡ºè®“人æ„想ä¸åˆ°çš„çªç ´ William Root利用3D列å°æŠ€è¡“ç ”ç™¼å‡ºï¼Œå¤–åž‹é…·ç‚«ã€åƒ¹æ ¼åˆä¾¿å®œçš„客製化義肢。 ▼採用強度極高的鈦æ料,é€éŽ3D列å°æ©Ÿï¼ŒçœŸæ£''é‡èº«æ‰“é€ ''出身障人士專屬的義肢。
引用:#3D printing, #parametric design

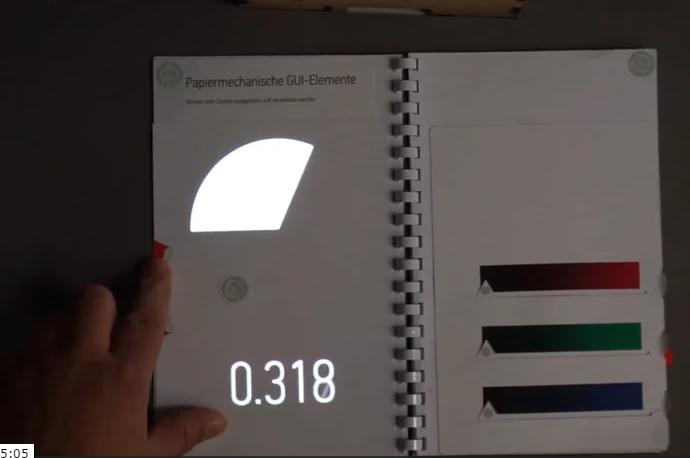
é›»å書互動介é¢è¨è¨ˆ
未來世界ï¼æ›¸æœ¬åªæ˜¯å‚³æ³¢è³‡è¨Šçš„基本媒介,書本的資訊å¯èƒ½æ˜¯åŠæ™‚世界的閱讀窗å£ï¼Œä¹Ÿå¯èƒ½æ˜¯æƒ³åƒçš„çƒæ‰˜é‚¦ï¼
數ä½åª’é«”
  動畫
    數ä½å¸ç¿’
    影åƒè—è¡“
  éŠæˆ²
    互動è¨è¨ˆ
    桌éŠæ‰‹éŠ
#é›»å書, #互動è¨è¨ˆ
Zaha Hadi Collection
哈蒂的è¨è¨ˆæ˜¯æ²’有「埸所精神ã€çš„,而且éžå¸¸å€‹äººæ¨™ç±¤åŒ–ï¼Œç«¯çœ‹ä½ å–œä¸å–œæ¡å¥¹é€™äº›ç¶«æ¢æ§‹ç¯‰å‡ºä¾†çš„「時尚丶未來ã€èˆ‡ã€Œæ˜Žæ˜Ÿã€åŒ–。她在æ¤èª²é¡ŒéŽå¾€å°±é¢å°è³ªç–‘,她回ç”ï¼ŒåŸ¸æ‰€ç²¾ç¥žæ˜¯å¦‚æžœåœ¨ä½ çš„åŸºåœ°éš”å£ç‚ºã€Œä¸€å¨å±Žã€ï¼Œä½ é‚„è¦è¨è¨ˆå¾—跟它「屎在一起ã€å—Žï¼Ÿ
引用ä¸æ¦®ç”ŸFB:#建築


å®‰è—¤å¿ é›„ï¼Œèˆ‡ä¸‹ä¸–ä»£é€£çµ
引用曾光宗翻è¯ï¼š
從奮鬥40年的建築師身上,å¸ç¿’到縮å°ã€Žèˆ‡ç¤¾æœƒçš„è·é›¢ã€çš„方法
一ã€1970å¹´ä»£ï¼šæŽ¢ç©¶å®‰è—¤å¿ é›„çš„åŽŸé»žï¼æ´žå¯Ÿæ™‚機並é€éŽé›œèªŒç™¼å‡ºè²éŸ³
二ã€1980〜1990年代:é‡è¦–環境å•é¡Œèˆ‡å…¬å…±æ€§ï¼é‡å°éƒ½å¸‚並往海外的ä¸åŒé ˜åŸŸå‰é€²
三ã€2000年以後:深化人與社å€çš„關係ï¼ä»¥ä¸–界為舞å°æ出ç¨ç‰¹çš„觀點與è¨è¨ˆæ‰‹æ³•
å››ã€èˆ‡ä¸‹ä¸–代連çµï¼šé¢å°äººçš„力é‡èˆ‡äººå·¥æ™ºæ…§ä¹‹é–“ï¼æœ‰äº†æŒ‘戰之心å¯ä»¥ç™¼ç¾å¥‘æ©Ÿ
專輯ä¸ä¹Ÿè¨ªå•äº†å…¶ä»–建築師,å°æ–¼å®‰è—¤å¿ é›„çš„çœ‹æ³•ï¼›éšˆç ”å¾èªç‚ºä»–從40年來的安藤身上,å¸åˆ°äº†äº”個é‡é»žï¼š
一ã€ä¸è«–建築的è¦æ¨¡å¤§å°ï¼Œéƒ½å¯ä»¥èˆ‡ç¤¾æœƒç”¢ç”Ÿé€£çµã€‚
二ã€åœ¨å°ä½å®…åŠæ··å±…的大樓ä¸ï¼Œéƒ½äº¤ç¹”著「社會性ã€ã€‚
三ã€ä¸è¦åŽ»å€åˆ†ä½ 所é¢å°çš„人們,以å°æ–¹çš„角度來æ€è€ƒä¸¦è¡¨é”æ„見。
å››ã€ç¸±ä½¿å¾ˆè¾›è‹¦ä¹Ÿè¦å°ç¤¾æœƒç™¼å‡ºè²éŸ³ã€‚
五ã€å…¬å…±å»ºç¯‰çš„程åºï¼Œå¦‚何å‘社會傳é”?
å¦å¤–在æ¤å°ˆè¼¯ä¸ï¼Œä¹Ÿç¢°è§¸åˆ°äº†å®‰è—¤å¿ 雄於2014å¹´7月11æ—¥ï¼Œå› ç—…ç¶“éŽä¸€å ´å¤§æ‰‹è¡“之後,ç¾ä»Šçš„工作生活為何之å•é¡Œã€‚安藤回ç”「……已經無法åƒä»¥å‰å¾žæ¯å¤©æ—©ä¸Š10點,到晚上7點都æŒçºŒå·¥ä½œä¹‹åž‹æ…‹ï¼Œç›®å‰å¤§ç´„是10點到事務所工作,並與員工一起用åˆé¤å¾Œå°±å…ˆå›žå®¶ï¼Œç¨å¾®è®€ä¸€ä¸‹æ›¸æˆ–作休æ¯ã€‚之後å†å›žäº‹å‹™æ‰€å·¥ä½œï¼Œç›´åˆ°å‚晚6點å†å›žå®¶ã€‚……雖然ä¸èƒ½èªªç”Ÿç—…很好,但是大病之後讓我å¯ä»¥å¤šçœ‹æ›¸ï¼Œè€Œä¸”多了æ€è€ƒçš„時間。……ã€
雜誌官網:
#建築, #人工智慧
Project team «Mesh Mould» Wins Swiss Technology Award 2016
Published on Nov 24, 2016機械手臂點焊鋼絲網 + åƒæ•¸åŒ–è¨è¨ˆè‡ªç”±é€ åž‹ + 類似鋼網牆混擬土çŒæ¼¿æˆåž‹
The project team behind the novel building technology «Mesh Mould» received the Swiss Technology Award 2016 in the category «Inventors». The award is Switzerland's most prestigious award for innovation and technology. «Mesh Mould» allows to build load-bearing concrete elements of any shape without formwork.
官網 Mesh Mould
鋼網牆
#parametric design, #freeform, #concrete,


Redesigning Long Life
長壽å†æ§‹ç¯‰ç‚ºä»€éº¼é‡è¦
-- å…¨çƒé–‹ç™¼åœ‹å®¶äººå£å¹³å‡å£½å‘½ç‚º80æ²ï¼Œå¯è¼•æ˜“æ´»éŽ100æ²
-- 65æ²ä»¥ä¸Šçš„è€äººæœ‰90%希望盡å¯èƒ½åœ¨åœ°è€åŒ–
-- å¹³å‡å®¶åºäººå£æ•¸å¿«é€Ÿä¸‹é™ï¼Œå¤§å¤šæ•¸è€äººæ˜¯ç¨è‡ªå±…ä½
å› æ¤ï¼Œå¦‚何在上述è€å¹´ç”Ÿæ´»æŒ‘戰ä¸å„˜å¯èƒ½ç²å¾—最好的生活å“質,是最大的挑戰
Innovating Aging in Place:
Livability For All: The 2016 AARP Age-Friendly Community Survey:
#aging design, #在地è€åŒ–, #AARP

交大建築所許å€éŠœè€å¸«ï¼š 2015年出ç¾åœ¨é¦™æ¸¯çš„大型竹構築,çµåˆç«¹çš„網殼çµæ§‹ä»¥åŠè¡¨é¢çš„é€å…‰è–„膜。這是香港ä¸æ–‡å¤§å¸èˆ‡ç‡Ÿé€ æ¥ç•Œçš„åˆä½œæˆæžœï¼Œå分精采ï¼
我一å‘覺得,線性的竹æå分é©åˆé€éŽParametric Modeling工具去模擬與è¨è¨ˆï¼Œä¸”é€éŽç¶²æ®¼çš„作法,å¯ä»¥çªç ´å‚³çµ±çš„ç«¹å»ºç¯‰é€ åž‹ï¼Œè³¦äºˆç«¹æ新的生命。
詳情請åƒé–± (vimeo):#竹構實, #Architecture, #parametric design

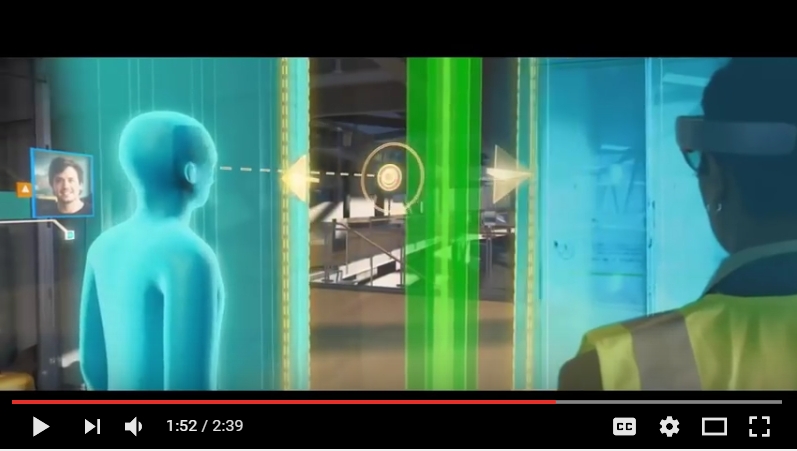
è¨è¨ˆå¸«è¦å¦‚何整åˆè¨è¨ˆåœ–ã€æ–½å·¥åœ–圖紙ã€å¯¦é«”比例模型以åŠä¸åŒæ–¹æ¡ˆè¨è¨ˆæ¦‚念åŒæ™‚呈ç¾åœ¨ä¸€å€‹ç©ºé–“(虛實整åˆ),和æ¥ä¸»ã€å·¥ç¨‹å¸«ã€æ料商ã€æ–½å·¥åœ˜éšŠä¸€åŒè¨Žè«–è¨è¨ˆ?
æ›å€‹å ´æ™¯ï¼Œè¨è¨ˆå¸«åˆ°å·¥åœ°çœ‹åˆ°æ–½å·¥åˆ°ä¸€åŠçš„ç¾å ´ï¼Œæ‰é©šè¦ºé–€çš„é–‹å”ä½ç½®æ‡‰è©²å‘左移æ‰èƒ½é–ƒéŽçµæ§‹æŸ±ï¼Œä¸¦å¼·åŒ–å‹•ç·šçš„æµæš¢æ€§ã€‚這時候如何和é 在他方的æ¥ä¸»''實境æºé€š''?解決上述兩個è¨è¨ˆ/施工æºé€šå•é¡Œçš„å» å•†ä¸€å€‹æ˜¯è»Ÿé«”å·¨å•†''微軟''(ä¸å¤§æ„外),å¦ä¸€å€‹å‰‡æ˜¯è¡›æ˜Ÿæ¸¬é‡ç•Œçš„è€å¤§å“¥Trimble(ç›®å‰ä¹Ÿæ˜¯ Sketchup çš„è€é—†),共åŒæŽ¨å‡º''æ··åˆå¯¦å¢ƒ''çš„è¨è¨ˆ/ç‡Ÿé€ æºé€šå·¥å…·ã€‚看來å¸å»ºç¯‰ã€å®¤å…§è¨è¨ˆä¹‹å‰å¾—è¦å…ˆå¸æœƒVRã€ARã€MRç‰æ•¸ä½åª’體技術了。
詳情請åƒé–± (youtube):Microsoft HoloLens
#Mix reality, #MR, #design tools

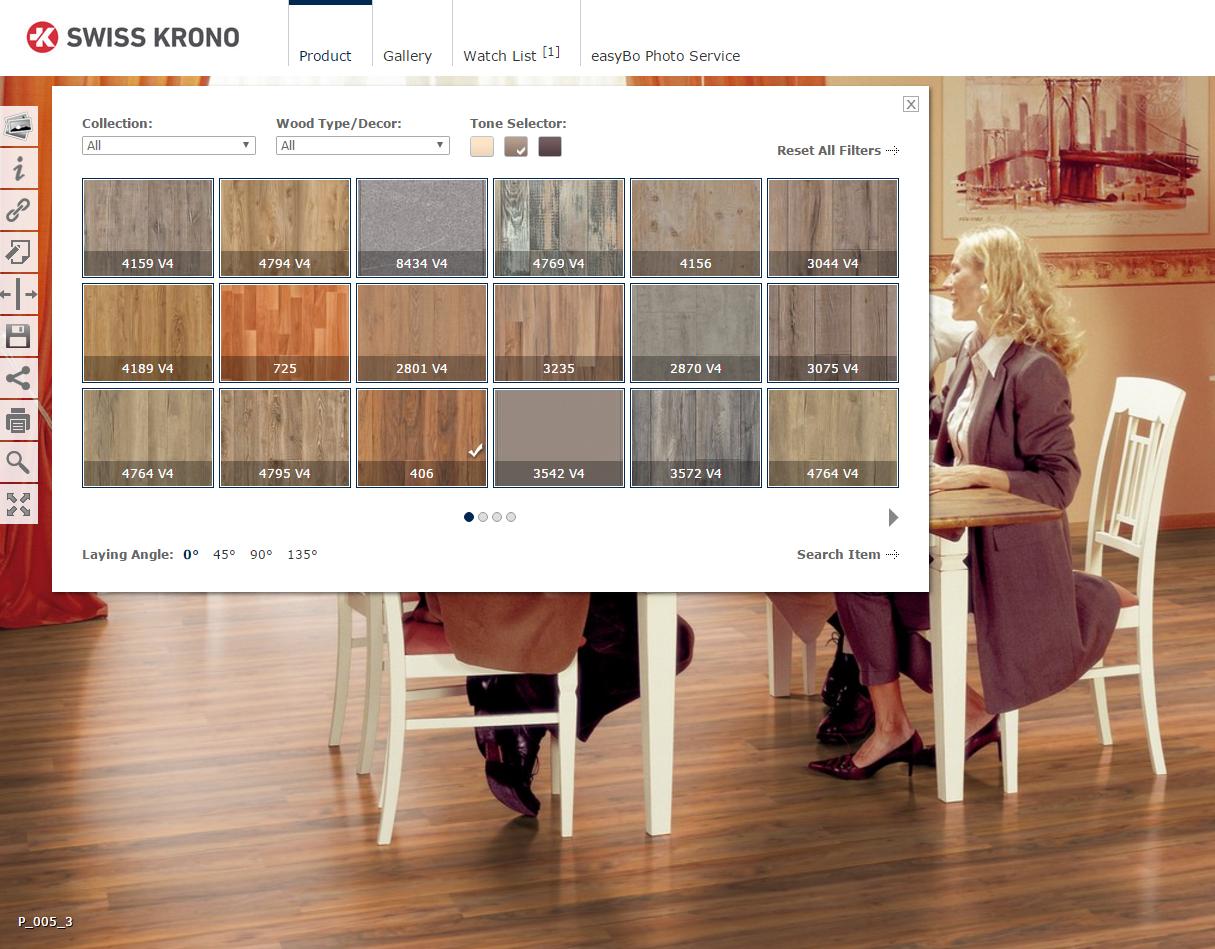
SWISS KRONO 瑞士進å£åœ°æ¿
利用線上網é å°±å¯ä»¥é€²è¡Œç‰¹å®šå–®å…ƒç©ºé–“的牆é¢é…色è¨è¨ˆï¼Œä»¥åŠåœ°æ¿æ質è¨è¨ˆã€‚整體空間採用é å…ˆè¨è¨ˆå¥½çš„實體照片,æé…å¯ä»¥æŒ‡å®šç‰†é¢çš„簡單介é¢å°±å¯ä»¥é€²è¡Œé…色與地æ¿è¨è¨ˆã€‚
ç›®å‰æœ‰å®¢å»³ã€è‡¥å®¤ã€å»šæˆ¿ã€èµ°é“ã€é¤å»³ã€å¬°å…’房ã€è‡¥å®¤ã€è¾¦å…¬å®¤ã€è¨è¨ˆç©ºé–“ã€å•†æ¥ç©ºé–“ã€å…¶ä»–以åŠåœ°æ¿ç´°ç¯€ç‰ç‰å–®å…ƒç©ºé–“å¯ä¾›é¸æ“‡ã€‚
很快地我èªç‚ºä»¥å¯¦é«”照片空間為基礎的單元空間居家è¨è¨ˆç·šä¸Šç³»çµ±å°±è¦å¯¦ç¾äº†ã€‚ç›®å‰ AutoDesk HomeStyler 雖然已經åšåˆ°é¡žä¼¼è¨è¨ˆç’°å¢ƒï¼Œä½†æ˜¯éœ€è¦å»ºæ¨¡èˆ‡å½©ç¾çš„作æ¥ï¼Œä¸€èˆ¬ä½¿ç”¨è€…還是ç¨å«Œè©²ç¶²é çš„è¨è¨ˆæ¥é©Ÿå¤ªç…©é›œï¼Œè¨è¨ˆæˆæžœä¹Ÿæ²’有實體照片來的真實。
國內代ç†å•† å¤ªæ ¼æœ¨åœ°æ¿ï¼š
#Interior design, #online design tools

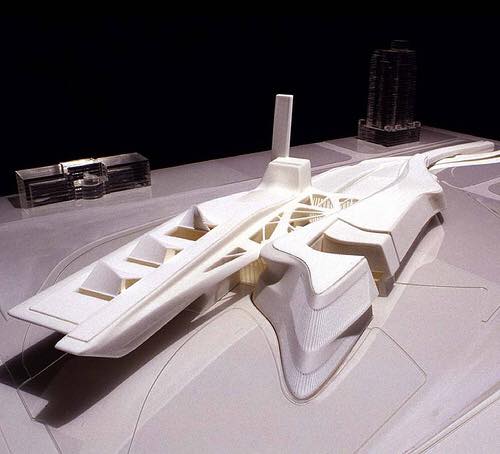
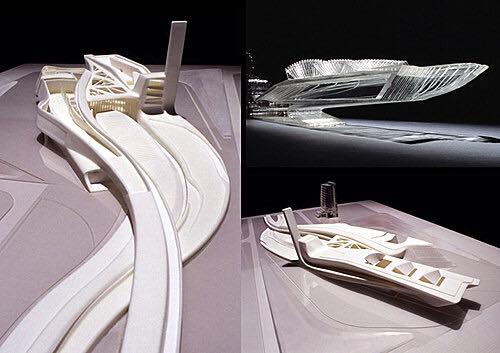
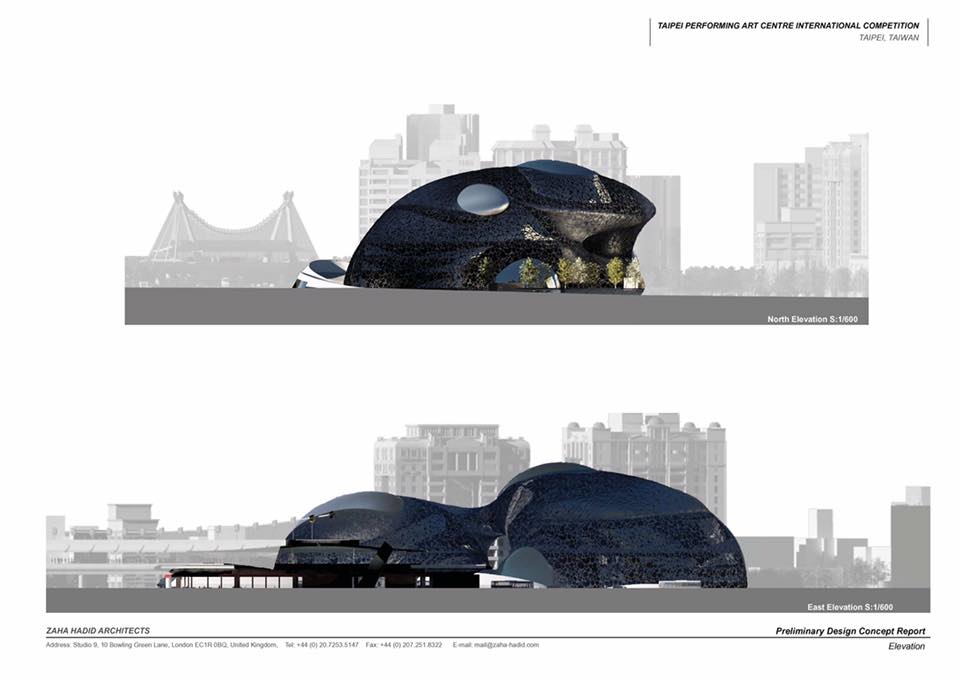
蓮‧玉
é€™é …å為「蓮‧玉ã€çš„è¨è¨ˆæ–¹æ¡ˆï¼Œæ˜¯é¦¬å²©æ¾ç¹¼å“ˆçˆ¾æ¿±å¤§åŠ‡é™¢![]() 後,å¦ä¸€é …è² è²¬è¨è¨ˆçš„å¤§åž‹è¡¨æ¼”å ´é¤¨çš„å»ºæ¡ˆï¼Œæœªä¾†å°‡èˆ‡ä¸å»£é›»å»£æ’電影電視è¨è¨ˆç ”究院ã€MAD建築事務所ã€åŒ—京市弘都城市è¦åŠƒå»ºç¯‰è¨è¨ˆé™¢æ”œæ‰‹åˆä½œï¼Œæ‰“é€ å‡ºåŠé€æ˜Žã€å¦‚玉般溫潤的質感的外觀,以åŠæ°ä¼¼ä¸€æœµç››é–‹è“®èŠ±çš„å…§éƒ¨ç©¹é ‚ï¼Œä»¥çƒ˜æ‰˜å‡ºéŸ³æ¨‚æ®¿å ‚çš„ç´”æ·¨ã€‚
後,å¦ä¸€é …è² è²¬è¨è¨ˆçš„å¤§åž‹è¡¨æ¼”å ´é¤¨çš„å»ºæ¡ˆï¼Œæœªä¾†å°‡èˆ‡ä¸å»£é›»å»£æ’電影電視è¨è¨ˆç ”究院ã€MAD建築事務所ã€åŒ—京市弘都城市è¦åŠƒå»ºç¯‰è¨è¨ˆé™¢æ”œæ‰‹åˆä½œï¼Œæ‰“é€ å‡ºåŠé€æ˜Žã€å¦‚玉般溫潤的質感的外觀,以åŠæ°ä¼¼ä¸€æœµç››é–‹è“®èŠ±çš„å…§éƒ¨ç©¹é ‚ï¼Œä»¥çƒ˜æ‰˜å‡ºéŸ³æ¨‚æ®¿å ‚çš„ç´”æ·¨ã€‚
「她就好åƒæ˜¯é¬§å¸‚ä¸çš„一處è–潔的花園ã€ï¼Œé¦¬å²©æ¾è¡¨ç¤ºï¼Œè§€çœ¾æœªä¾†åœ¨èµ°é€²éŸ³æ¨‚廳的那一刻,就仿佛進入å¦ä¸€å€‹æ™‚空。
ç¶²ç«™é€£çµ Read here:
#Architecture


Fingerpainting for the 21st Century
Harold Cohan是è—術家åŒæ™‚也是「電腦生æˆè—è¡“ã€é ˜åŸŸçš„先鋒[2],1973年以來,æ·ç¶“最簡單的çƒé¾œç•«ç†ç¨‹å¼ï¼Œåˆ°ç•¶ä»Šæœ€è¤‡é›œçš„äººå·¥æ™ºæ…§ç³»çµ±ï¼Œé›»è…¦ç³»çµ±å·²ç¶“èƒ½å¤ è‡ªä¸»å‰µä½œç•«ä¸çš„構圖與é¡è‰²ã€‚å…¶å‰µä½œé¢¨æ ¼ç”±æ—©æœŸè§€å¯Ÿå°å©å繪畫開始,Cohan 讓電腦程å¼é€æ¼¸å¸æœƒå……滿繽紛色彩的抽象畫。隨著電腦科技以åŠäººå·¥æ™ºæ…§æŠ€è¡“çš„ä¸æ–·æ¼”進,Cohançš„AARON[3] 自主è—術創作系統,已經能產生自然物件與人物的å”調構圖與上彩,畫作明顯強化實物的「光與色ã€ä¸ç¶“讓人è¯æƒ³åˆ°ç”±é›·è«¾ç“¦èˆ‡èŽ«å…§ç‰äººç‚ºé¦–çš„åˆæœŸæ˜ 象派畫風。畢生共有54幅畫作被收è—在TATE英國國家美術館[4],更有多幅畫作登上知åè—è¡“æ‹è³£å¸‚å ´ã€‚
Harold Cohan æœ€å¾Œä¸€ç¯‡æ–‡ç« ã€Œ21世紀手指畫ã€[5] ä¸æ到,新的世紀裡他è¦å‰µä½œã€Œæ‰‹æŒ‡ç•«ã€ï¼Œåœ¨æ¤ä¹‹å‰ä»–å’ŒAARONå…±åŒå‰µä½œæ™‚比較åƒã€Œå”作ã€ï¼Œå…ˆè®“ARRON完æˆéƒ¨åˆ†çš„構圖與色彩,å†ç”±Cohan接手,彼æ¤è¼ªæ›¿å”作至完æˆç‚ºæ¢ã€‚AARONåŠ å…¥æ™‚ä¸‹æœ€æµè¡Œçš„觸控螢幕技術後,一方é¢ä»–å¯ä»¥ä»»ç”±AARON自由創作構圖與色彩,åŒæ™‚他也å¯ä»¥åˆ©ç”¨æ‰‹æŒ‡åœ¨èž¢å¹•ä¸Šè‡ªç”±æ®ç‘ä»–è¦çš„ç·šæ¢èˆ‡é¡è‰²ï¼ŒäºŒè€…æˆç‚ºå¯¦æ™‚互動創作的åˆä½œé—œä¿‚。Cohanèªç‚ºï¼Œé€™æ˜¯ä¸€ç¨®éžå¸¸é‡è¦çš„新關係。
本文最後一段,Cohan留給人們的æ€è€ƒæ˜¯ï¼Œé€™æ¨£çš„人機åˆä½œçš„è—術創作,是機器減輕人類創作時的工作(構圖與色彩)讓人類更專注於細節的完æˆï¼Œé‚„是機器啟發了人類原本沒有的想åƒåŠ›? Cohan 的最後註解:Have to wait (no, work) and see.[6]
[1] Harold Cohan (1 May 1928 – 27 April 2016) 官網:![]()
[2] Artist and pioneer in the field of computer-generated art:由 Paul Cohen 寫的追悼文,刊在Ray KURZWEIL AI網站![]()
[3] AARON:![]()
[4] Cohan 在英國åšç‰©é¤¨çš„永久典è—:
![]()
[5] Fingerpainting for the 21st Century著作 (8Feb-2016): ![]()
[6] ç†è€…註:Cohançš„è¨»è§£é —æœ‰å°ç…§ Schon, 1992 「è¨è¨ˆéŽç¨‹åæ˜ äº†è¨è¨ˆå¸«åœ¨ç‰¹å®šæƒ…境下與æ料的å°è©±[7]ï¼›ä»¥åŠ Schön & Wiggins,在1992æ出的è¨è¨ˆå¾ªç’°éŽç¨‹''seeing-moving-seeing'' [8],這兩篇知åè¨è¨ˆè«–文,æ出ç¨æœ‰ä¿ç•™çš„新視野。
[7] Donald A. Schon, 1992, Designing as reflective conversation with the materials of a design situation, Research in Engineering Design V3 (3), pp 131–147.![]()
[8] Schön, D. A., & Wiggins, G. (1992). Kinds of seeing and their functions in designing. Design Studies,
13(2), 135-156.![]()
#design process, #See-Moving-See, #drawing automatic, #computer-generated art

顛倒畫的原ç†
◠左腦是è—è¡“å‰µä½œçš„ç ´å£žè€…
◠顛倒畫主è¦è¨“ç·´ä½ çš„å³è…¦è§€å¯ŸåŠ›
◠觀察æ£å¸¸ç•«æ™‚,左腦強烈主導物件辨è˜ï¼Œå‰Šå¼±äº†å¹¾ä½•åœ–型的觀察力
◠物件辨è˜é€£çµçš„是我們日常經驗ã€è¨˜æ†¶èˆ‡æ¦‚念,我們注æ„的是物件åå與種類
◠當畫顛倒後,左腦辨è˜çš„連çµå‰Šå¼±äº†ï¼Œè‡ªç„¶åªæ³¨æ„到畫ä¸çš„ç·šæ¢ã€åž‹é«”與色塊ç‰å¹¾ä½•åœ–å½¢
#Basic drawing

機械å¸ç¿’æŒ‘æˆ°ä½ çš„å®¤å…§è¨è¨ˆèƒ½åŠ›
如åŒGoogle 長期å¸ç¿’ä½ çš„é›»éƒµä¸»æ—¨ï¼Œé€²è€Œåˆ¤æ–·ä½ çš„å–œå¥½é…上é©ç•¶çš„廣告;或臉書長期å¸ç¿’ä½ å’Œå¥½å‹äº’å‹•çš„æ–‡å—資訊,進而推薦相關產å“一樣。[/p>
全世界一間房å都沒有的資訊平å°Airbnb,憑藉全çƒå…±äº«ç©ºé–’房間æä¾›çŸæœŸå‡ºç§Ÿï¼Œ2015年市值超éŽ250億美元,æˆç‚ºç•¶ä»Šå…¨çƒæœ€å¤§çš„ä½å®¿æ—…éŠå¹³å°ã€‚
AirbnbæˆåŠŸçš„è¦ç´ 之一是秉æŒå…±äº«ç¶“濟的大åŒç†å¿µï¼Œåˆ©ç”¨é•·æœŸå®šé˜²è³‡è¨Šçµ±è¨ˆèˆ‡äººå·¥æ™ºæ…§æŠ€è¡“é 測å„地旅éŠéœ€æ±‚ï¼Œä»¥ä¾¿å› æ‡‰ä¸åŒåœ°å€æ·¡æ—ºå£æä¾›æœ€å¯¦æƒ çš„ä½å®¿åƒ¹æ ¼ã€‚如今,Airbnb宣稱更進一æ¥å¼•é€²ã€Œæ©Ÿæ¢°å¸ç¿’ã€Machine learning的方法è¦æŒ‘戰個人喜好與室內的è¨è¨ˆèƒ½åŠ›ï¼Œæä¾›ä½å®¿çš„屋主å¯ä»¥æ›´æ¸…楚大數據背後的趨勢,é©åº¦èª¿æ•´å®¤å…§æ“ºè¨çš„æœå‹™å“質,以æ高租金收入。
有關Airbnb人工智慧技術細節 Read here:室內色彩é…置與機械å¸ç¿’:

甚麼是有效的資訊傳�
A picture is worth a thousand words. 一張圖å‹éŽåƒè¨€è¬èªžã€‚真的嗎?
有效資訊視覺化的五æ¥é©Ÿï¼š
1. Define the problem è¨å®šå•é¡Œ
2. Define the data to be represented è¨å®šè¦å‘ˆç¾çš„資訊
3. Define the dimensions required to represent the data è¨å®šè³‡æ–™ç¶åº¦
4. Define the structures of the data è¨å®šè³‡æ–™çµæ§‹
5. Define the interaction required from the visualization è¨å®šèˆ‡è³‡è¨Šäº’å‹•çš„æ–¹å¼
#UI #information visualization

什麼è¨è¨ˆæ˜¯æœ‰''溫度''çš„
è¨è¨ˆå¸«å–œæ¡æŠŠè¨è¨ˆæœ‰æº«åº¦æŽ›åœ¨å˜´é‚Šï¼Œé‚£åˆ°åº•ä»€éº¼æ¨£çš„è¨è¨ˆæ‰ç®—真æ£æœ‰æº«åº¦ã€‚以下這個è¨è¨ˆæ—¢ç°¡å–®ã€çœŸèª ã€å®¹æ˜“推廣,更é‡è¦çš„是這個è¨è¨ˆç›´æŽ¥å—益者是人類本身。
ä¸å˜´ç ²ï¼Œæˆ‘èªç‚ºé€™å€‹è¨è¨ˆçœŸæ£æœ‰æº«åº¦ã€‚
#è¨è¨ˆæº«åº¦ #務實è¨è¨ˆ

åšå»£å‘Šçš„生活長這樣
「奧美的標準很高,生å˜ä¸‹ä¾†çš„人都是喜æ¡é€™ä»¶äº‹æƒ…的,喜æ¡åšé€™ä»¶äº‹æƒ…,æ‰æ¯”較ä¸æœƒè¦ºå¾—痛苦,ä¸æœƒè¦ºå¾—我å在這邊想idea是在工作。ã€è³‡æ·±è—術指導æŽå´‡éŠ˜åˆ†äº«è‡ªå·±çš„ç¶“é©—è«‡ï¼Œç•¶ä½ æŠŠæƒ³å‰µæ„當æˆæ˜¯ä¸€å€‹å·¥ä½œæ™‚就會很痛苦,會開始去算我想了兩å°æ™‚ã€ä¸‰å°æ™‚…...但如果真心覺得是好玩的事,想到好點å會立刻想交æµï¼Œå°±ç®—晚上也迫ä¸åŠå¾…傳訊æ¯è·Ÿå¤§å®¶åˆ†äº«ï¼Œå¿ƒæ…‹å°±ä¸æœƒæ˜¯ã€Œæˆ‘åŒäº‹æ™šä¸Šå一點還傳訊æ¯ï¼Œæ˜¯ç•¶åšæˆ‘ç¾åœ¨é‚„在工作嗎?ã€ã€‚
作è¨è¨ˆæ›´æ˜¯é€™æ¨£çš„ç”Ÿæ´»ï¼Œæ²’æœ‰å …æŒå¥½å¥½èŠ±æ™‚間動手作,ä¸æœƒæœ‰å¥½è¨è¨ˆã€‚
#è¨è¨ˆæ…‹åº¦